Parece mentira, pero cada día salen cámaras con sensores más grandes
para verlas cada día más pequeñas y ligeras en las redes sociales.
Tengo la sensación de que la batalla de los píxeles es un sinsentido. Muy pocos imprimimos, y muchos confían en las compresiones milagrosas vía wifi. Y muchos nos quejamos del resultado. Esta técnica de reducción consigue mantener la calidad al máximo.

La reducción de píxeles es un gran problema para los fotógrafos. Si no se hace de forma adecuada tendremos poca calidad de imagen y una notable pérdida de nitidez. Además las redes sociales realizan por su lado una compresión de imagen que hace perder toda esperanza.
La clave para minimizar los desperfectos es seguir una rutina de compresión que reduzca la pérdida de nitidez y definición en nuestras fotografías. Porque tenemos que saber que Facebook, Instagram y demás quieren que tus fotos pesen lo menos posible. Y parece que les da igual que no se vean tan bien como tú las ves con su resolución nativa.
El tamaño en las redes sociales
Es difícil saber exactamente el tamaño al que debemos colgar las fotos en las redes sociales. Y casi más importante el peso total que piden. Después de buscar por Internet el peso final de la imagen no está nada claro. Y siempre hablan del tamaño en píxeles. Mi objetivo siempre ha sido lograr una buena compresión. Y esto supone lograr el mínimo peso imprescindible. Así las redes no se verán obligados a estropear tu trabajo.
Y como podéis ver, ninguna de las redes se pone de acuerdo en el tamaño. Obligan a preparar específicamente la misma fotografía para sus usuarios. Muy poco operativo para los tiempos que corren. Pero podemos con todo, y si no aparecemos por estos lugares virtuales es como si no existiéramos.

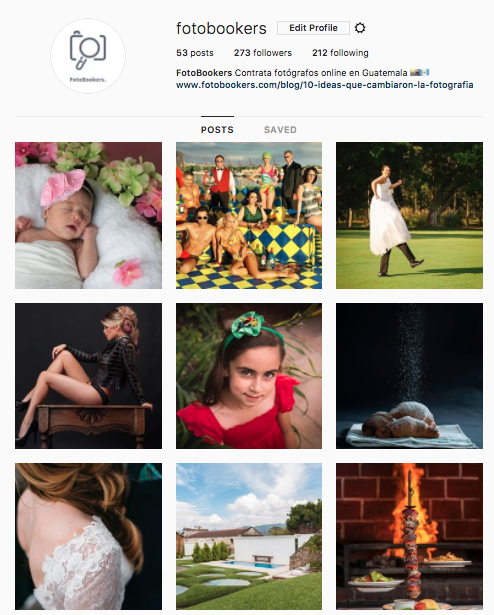
Imagen de Instagram
Instagram es el reino del formato cuadrado. Admite cualquier formato, pero evidentemente solo queda realmente bien la proporción 1:1. El tamaño en píxeles es 1080×1080, pero las veremos siempre a 600×600. Si queremos poner una horizontal recomiendan 1080×566. Si es vertical (algo que no recomiendo) 1080×1350.
Para Facebook el formato no es importante, pero los tamaños cambian mucho dependiendo de dónde quieras colocarlas. He visto muchas opiniones, pero me fiaré más de ellos mismos. Según dicen el lado mayor debe ser 720, 960 o 2048 píxeles. Y dicen claramente que para evitar problemas deben pesar menos de 100 Kb.
En Twitter de nuevo nos encontramos con otro tamaño óptimo, muy diferente al de las demás que hemos visto. Al parecer, y en esto coinciden varias páginas, estamos hablando de 1024×512. De nuevo no tiene sentido que te obliguen a encasillarte en un tamaño tan cerrado y no hablen claramente del peso final.
Con estos tres ejemplos queda claro que no hay ningún acuerdo entre las plataformas y que el usuario es el que acaba perdiendo siempre. Además reducir el tamaño no es tan sencillo como dar un botón (salvo que hagas una acción con lo que vamos a contar ahora). La reducción de tamaño conlleva la eliminación de píxeles, y dependiendo del algoritmo que utilices puedes crear una copia mala y desenfocada de tu obra maestra, nacida para triunfar.
Método para reducir el tamaño de las fotografías
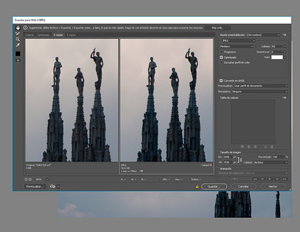
Este método lo descubrí leyendo la página de Guillermo Luijk. Es tan complejo en su formulación como sencillo en su realización. El secreto está en aprovechar las virtudes de los algoritmos y olvidarse de sus defectos mediante la combinación de varios de ellos. Yo tengo hechas varias acciones según el destino final. Estos son los pasos que hay que dar:

1. Abrimos una copia de la fotografía que queramos reducir. O nos acordamos de ir a Guardar como… cuando terminemos para no perder el original.
2. La clave de este método es interpolar primero al doble del tamaño final y luego volver a reducir a su tamaño final. Por ejemplo, si quiero publicar una fotografía en Instagram primero la voy a reducir a 2160 el lado mayor; y luego a 1080 píxeles.
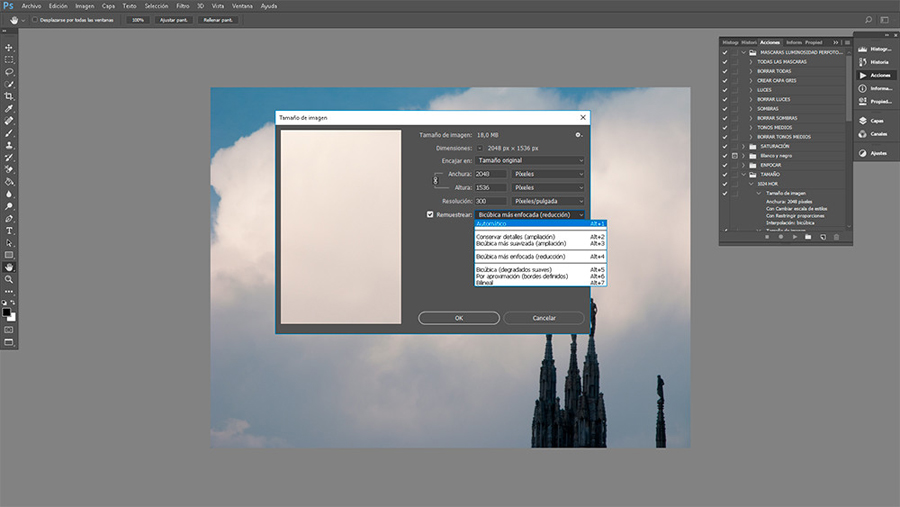
3. La primera interpolación es Bicúbica. Así que voy a Imagen>Tamaño de imagen, pongo en el lado mayor 2160 pixeles con la opción Remuestrear activa, por supuesto. Doy a Ok.
4. De nuevo voy a Imagen>Tamaño de imagen, pero ya pongo el tamaño final de la copia, 1080 píxeles. Lo único que cambio es la interpolación. En este segundo paso pongo Por aproximación.
Con estos pasos evito la pérdida de nitidez y los bordes dentados que podemos observar por reducciones muy agresivas. Pero el peso puede ser todavía muy alto. Para lograr la máxima calidad con el menor peso posible voy a aprovechar una función de Photoshop ya obsoleta, pero que encuentro todavía más útil que la nueva herramienta que tienen las últimas versiones.

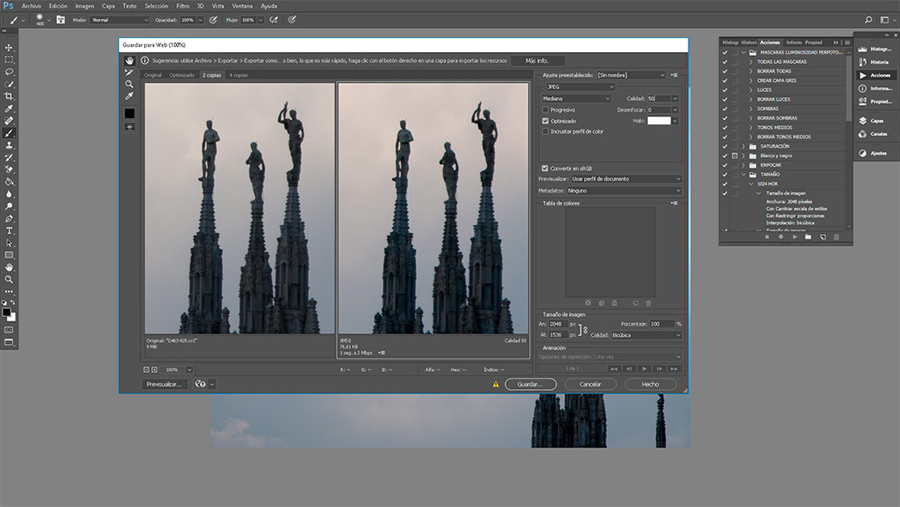
1. Con la fotografía ya reducida vamos a Archivo>Exportar>Guardar para web (heredado). Tiene más opciones que la nueva Exportación rápida.
2. Marcas 2 copias y guardar como Jpeg.
3. No podemos olvidar Convertir en sRGB. Algo clave para que se vea bien en Internet y para reducir su tamaño.
4. Bajamos la calidad a 50 como mínimo. Les puedo asegurar que algunas veces he bajado a 10 y nadie se ha dado cuenta. Lo interesante de este método es que se puede ver en directo la compresión que realizamos y observar el tamaño final de la copia.
Espero que a partir de ahora tengan menos problemas para comprimir sus imágenes y luzcan como tienen que lucir en sus redes sociales favoritas.
Déjanos tu opinión en la sección de comentarios 😉
Escrito por Fernando Sánchez en Xataka Foto. Leer entrada original.